[ 애드센스 수익 창출 ] 맞춤검색 엔진 티스토리에 추가하는 방법 - 광고용 검색창 넣기ㅣ티스토리 꾸미기

애드센스ㅣ맞춤검색 엔진ㅣ티스토리 블로그 검색과 광고를 한방에
오늘 소개할 애드센스 꿀팁은
내 티스토리 블로그의 블로그 글내 검색을
애드센스 광고와 함께 나오는 광고검색 칸으로 만드는 방법입니다.
뭔소리냐구요?

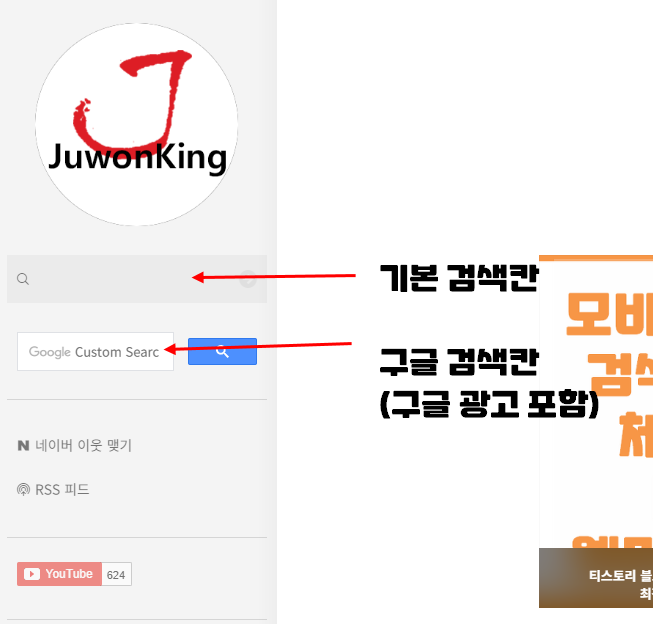
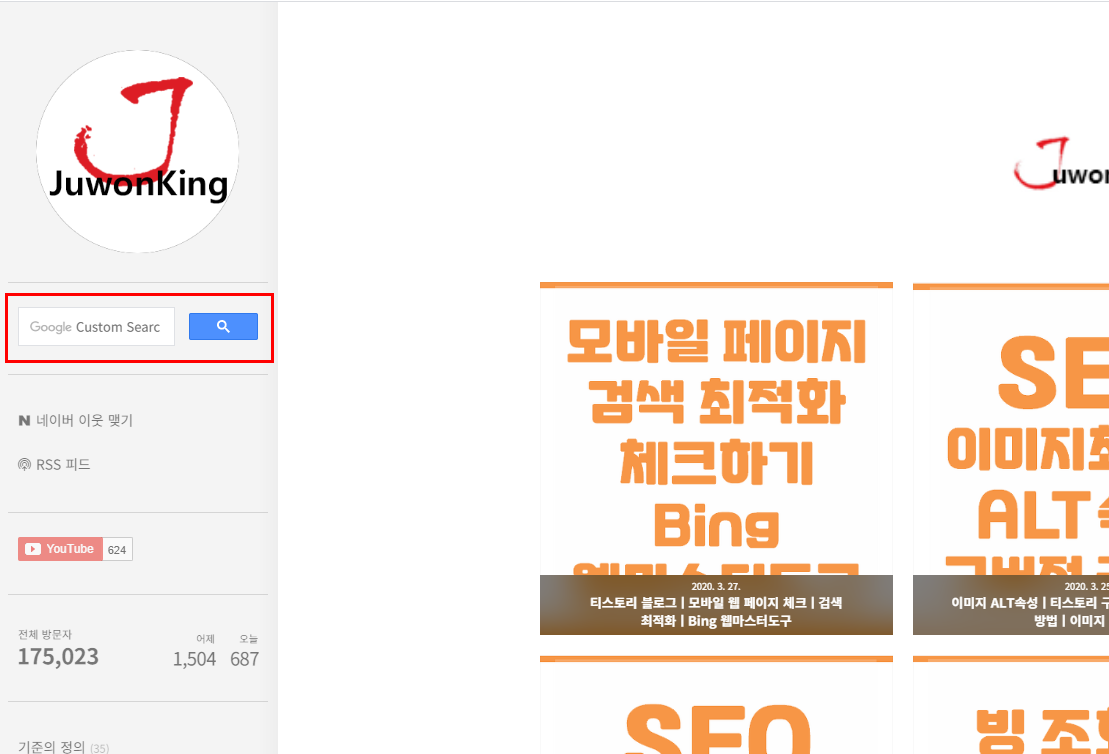
이렇게 비교 이미지를 보여드리고 시작하겠습니다.
위의 기본 검색칸은 스킨자체에 있는
블로그내부 글 검색 칸인데요
아래에 있는 구글이라고 써있는 검색칸을 이용해서
검색을 하면
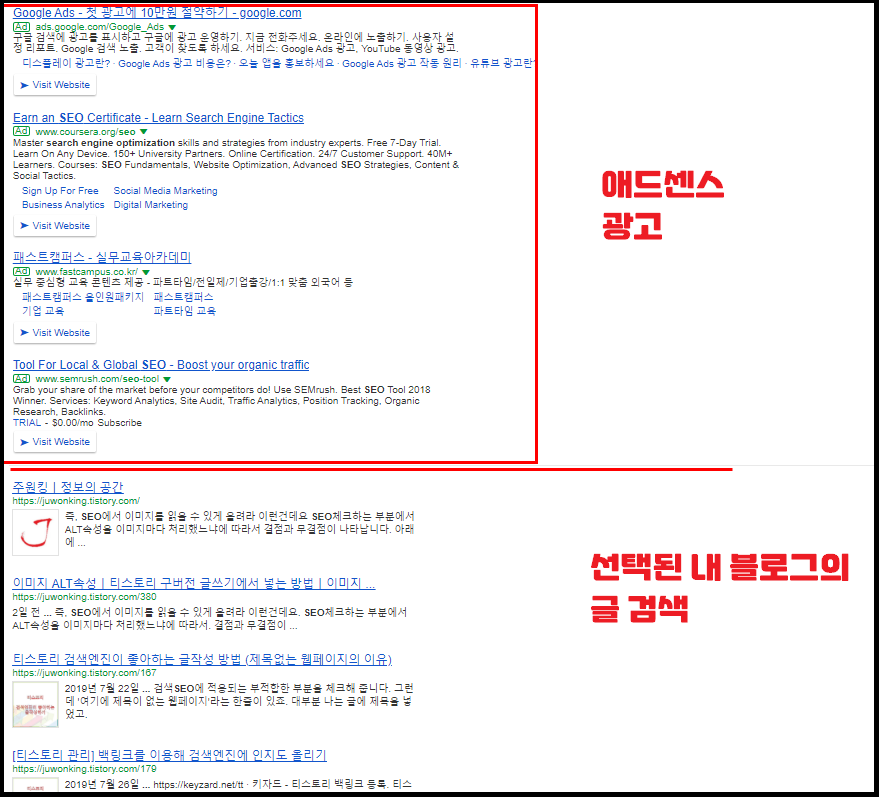
아래와 같은 검색결과를 보여줍니다.
검색결과의 윗쪽은 구글에서 나오는
애드센스 텍스트 광고들이구요
아랫쪽에는 내 블로그 내부문서들이 검색어에 맞게
검색된 결과 입니다.
즉, 내블로그 내부의 글만 검색을 하고
위쪽에는 광고가 있어서
필요한 내용에 따라서는 클릭이 유도될수 있는 애드센스 광고가 생성된 겁니다.
이해가 쉽게 되셨는지 모르겠습니다.
그럼 이제 이런 광고칸을 만드는 방법으로 들어가 보겠습니다.

애드센스 검색용광고 만들기

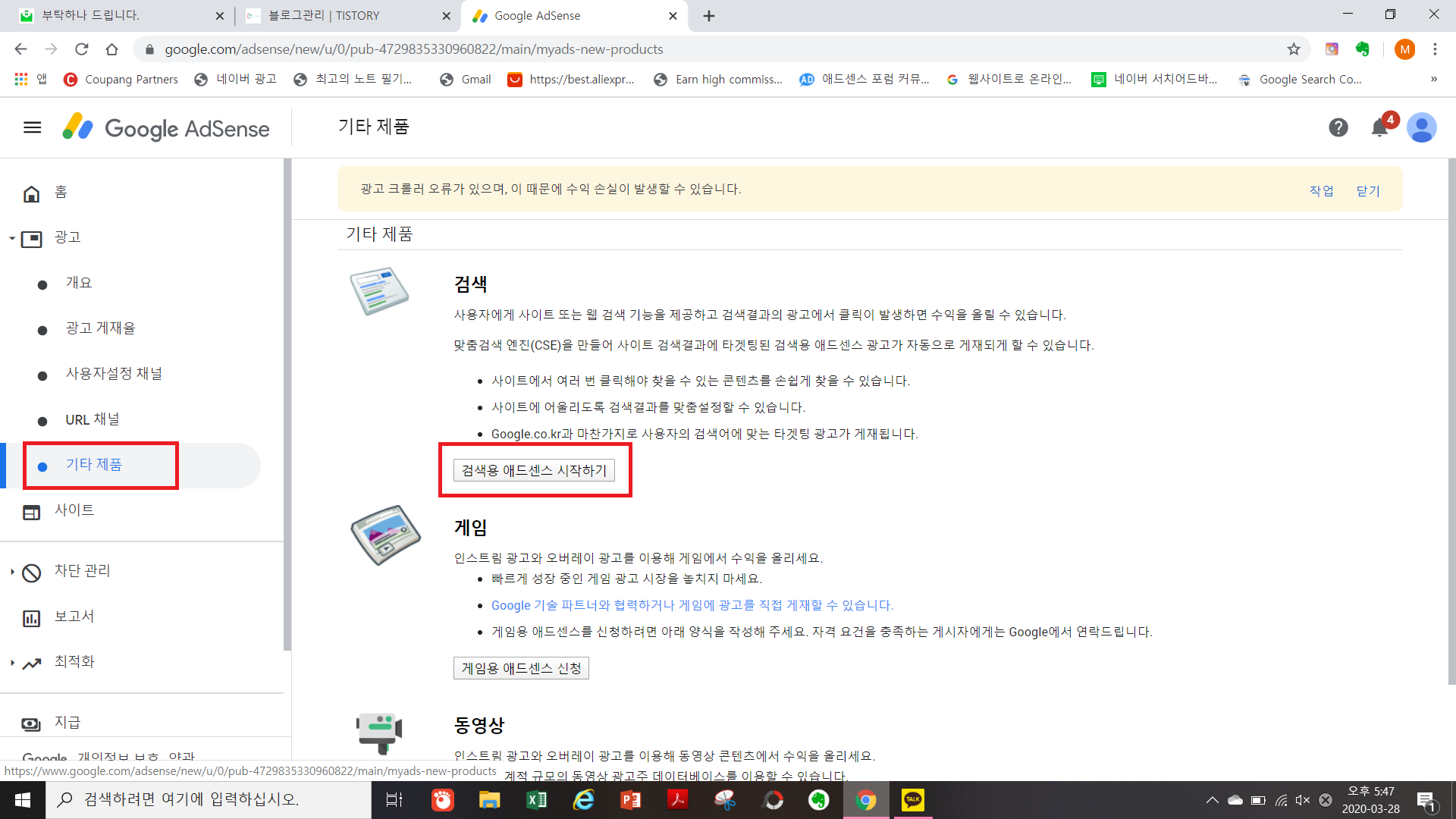
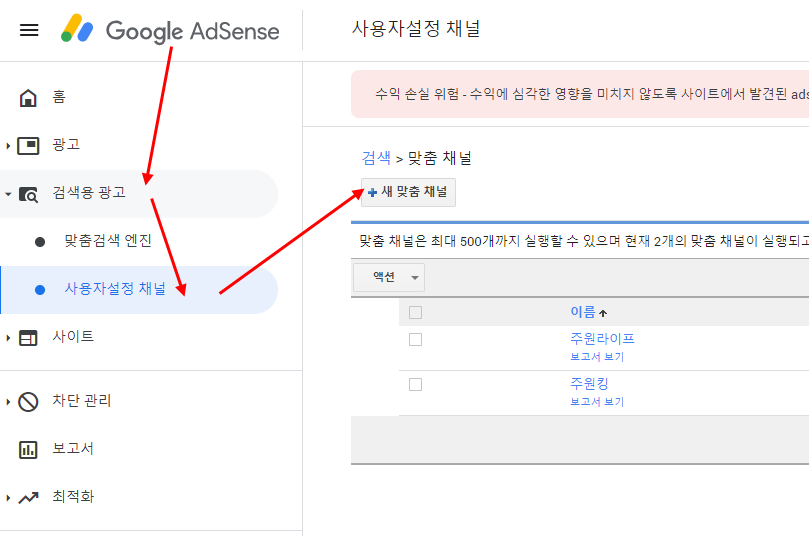
우선 애드센스 페이지에서 좌측 메뉴중
'광고->기타 제품' 으로 들어가 봅니다.
기타제품의 3가지 메뉴중 '검색'이라는 메뉴의
'검색용 애드센스 시작하기' 버튼을 클릭하면
좌축의 광고 아래에 '검색용 광고'라는 메뉴가 생성됩니다.

이때 보시면 검색용 광고의 사용자설정 채널을 먼저 들어가서 채널을 만들어야 합니다.
채널을 만드는 기준은 내가 보고서의 분류를 만들 채널
그리고 계속되는 광고의 데이터를 누적시킬 채널을 만드는 건데요
채널은 한번 만들게 되면 변경시 누적데이터가 지워진다고 경고가 나옵니다.
어차피 채널명을 네이밍만 하면 되는 것이니까
알아보기 쉽게 저는 블로그 메인이름인 주원킹으로 만들었습니다.
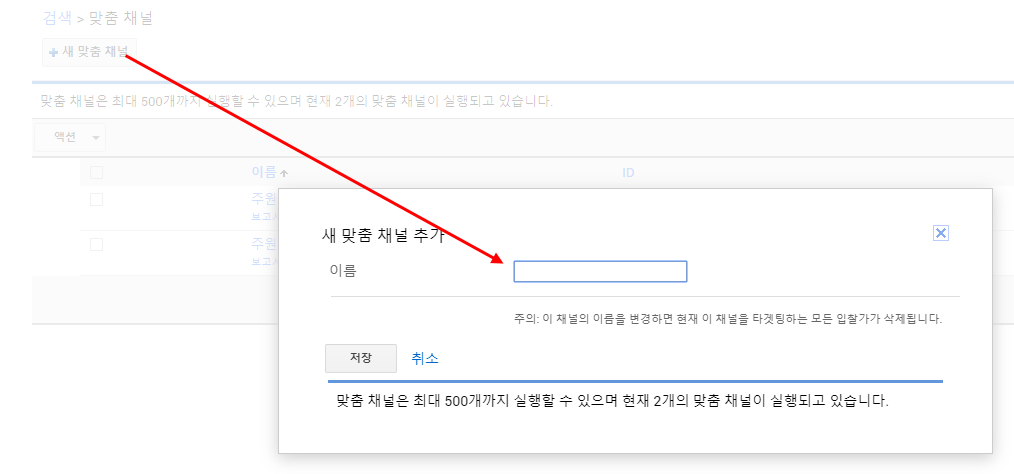
새 맞춤채널을 누르시면
아래의 캡쳐와 같은 창이나오는데요
여기에 이름을 입력하시고 저장을 누르세요

우선 채널이 생성을 하신후 넘어갈수 있습니다.
채널의 개념을 다시한번 이야기 드리면
특정한 단위의 데이터가 누적되는 채널을 만드는 겁니다,.
즉, 이 채널명의 아래에 광고 입찰가가 증가하는 누적이 될수 있는
즉 더좋은 광고가 누적되는 묶음이 되는것이
채널이라고 생각해 주세요.
맞춤검색 엔진 설정
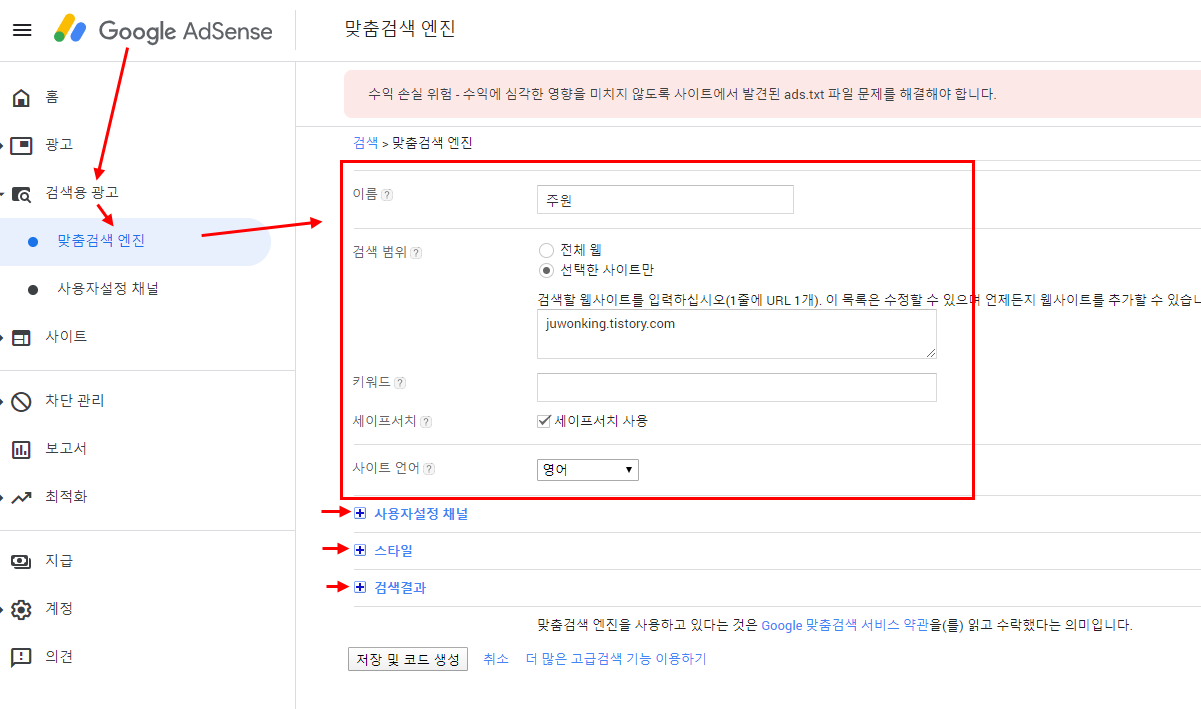
자 이제는 맞춤검색 엔진의 설정을 맞춰 줄건데요
이건 뭘 하는것이냐~
위에서 보고오신 검색칸에 검색이 될 내용을 설정해 주시면 됩니다.
여기서 중요한 부분은 첫줄에 있는 이름이 아닙니다.
검색범위만 잘 설정하면 되는데요
내 사이트내 범위의 검색을 허용할 것인지
아니면 구글 전체를 설정할 것인지가 가능합니다.
저는 제 블로그내부만 선택할 것이기 때문에
사이트에 제 블로그 주소만 넣었습니다.
그런데 애드센스계정에 등록된 다른 사이트까지 여기서 묶어 검색되게 할 수도 있습니다.
검색사이트주소만 추가하시면 그 사이트의 내용까지 검색을 묶으실 수 있습니다.
이해가 어렵다면 내 블로그만 하시면 되고
전체웹은 구글 전체검색을 뜻하고
선택한 사이트만을 선택하시면 내 블로그만 가능합니다.
대부분 선택한 사이트만으로 하시겠죠?
그리고 아래의 칸에 블로그 주소를 넣으시고
그 아래의 추가설정부분의 +를 눌러봅니다.


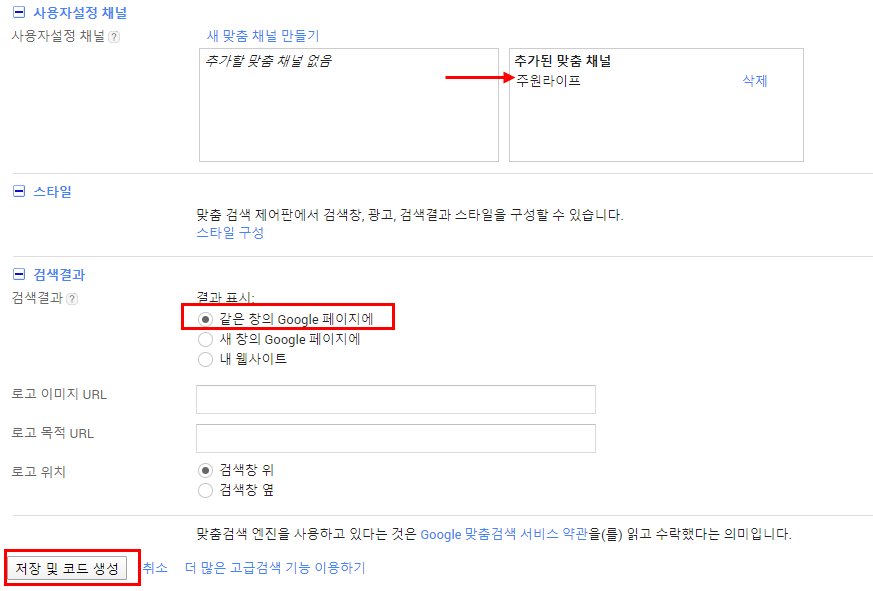
추가 설정을 열어서 다 설정을 해주는데요
아까 앞에서 채널을 만들어 두고 왔는데요.
여기에서 그 채널을 선택해 주면 되구요
채널은 한번 만들면 이름을 바꾸지 말랍니다.
스타일이나 로고등 설정하지 않았습니다.
단, 결과표시부분은 중요합니다.
같은창의 google페이지 또는 새창의 google페이지를 선택하는것이 편합니다,.
내 웹사이트를 선택하시면 할당부분의 영역을 찾아야 하는데 이건 어렵습니다.
저는 같은창의 google 페이지에를 선택했습니다.
검색결과가 열리는 방법을 선택하는 메뉴입니다.
그리고
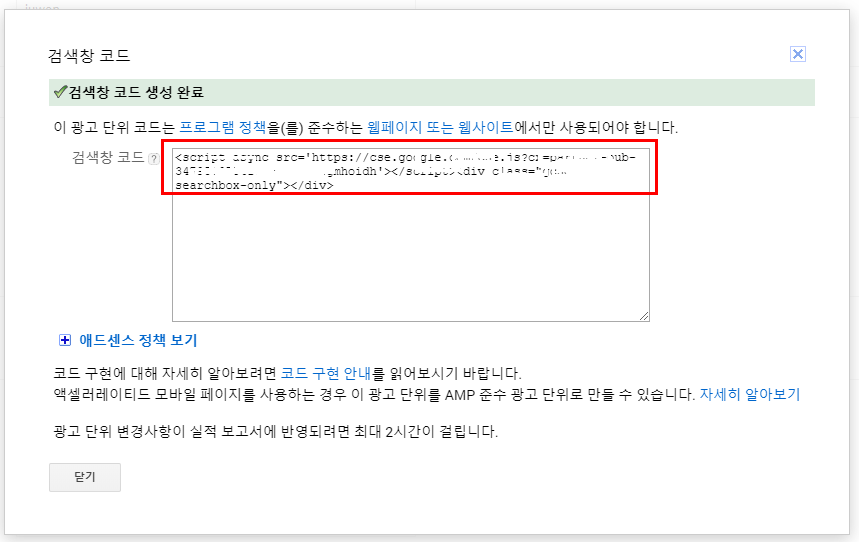
저장 및 코드생성을 클릭하시면 코드창이 열립니다.
어디에서나 나타나는 script코드가 짜잔 그냥 복사하구요

검색칸 코드 블로그 사이드바에 넣기
코드를 넣을곳을 알려드리면
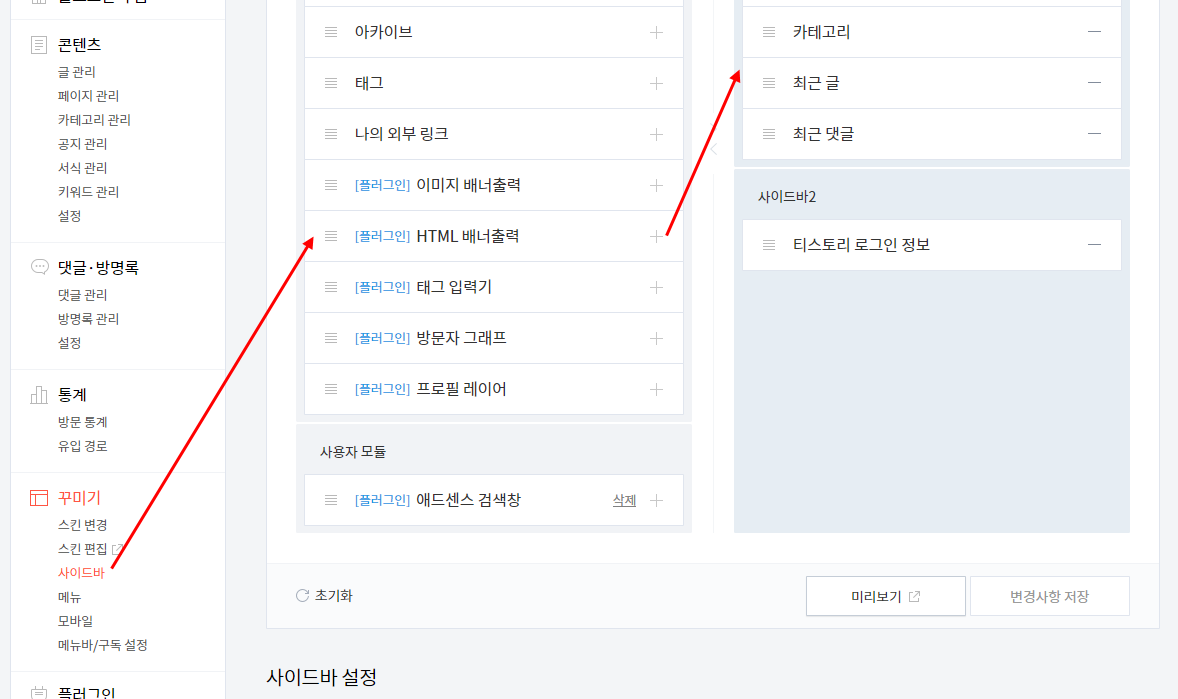
블로그 관리자 페이지의 사이드바로 가봅시다.
사이드바에서 HTML배너출력의 + 를 클릭해서
사이드바1에 추가합니다.

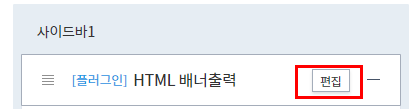
사이드바1에 추가된 배너출력의 오른쪽의 편집을 눌러주세요.

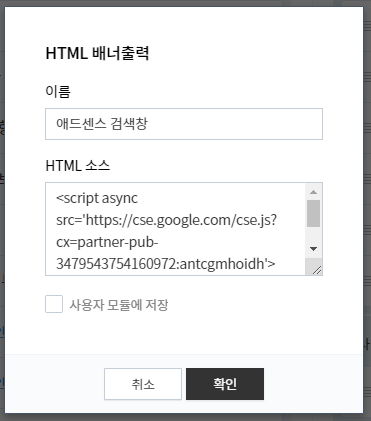
이렇게 HTML배너를 구성하는 창이 나옵니다.
이름은 하고싶은데로 만드시고
HTML소스부분에 복사해온 코드를 붙여넣고
확인을 누릅니다.

저장하시면서 사이드바에 있는 그냥 검색배너는
삭제해 주시는게 좋겠죠?
우리는 이것만 사용하게 할거니까요?

자 이렇게 애드센스광고가 함께 노출이되는
내글의 검색칸을 만들어 추가했습니다.
쉽죠?
ㅎㅎㅎㅎㅎㅎㅎㅎ
뭔가 처음보신분들이 많으실겁니다.
저도 처음봤는데
만들고보니 이거 좋은거더라구요^^
제가 작성한 글이 도움이 되셨다면 ♥공감을 꾹 눌러주세요
도움이 필요한 내용이 있으시다면 댓글도 남겨주세요^^