티스토리 최근 개선된 이미지 최적화 Alt태그 넣는 방법 | 춘봉테크

이미지 최적화 티스토리 삽입 개선책
티스토리는 이미지도 최적화 방법이 있는데요
이부분이 기본기능으로 제공되지 않아 많은 분들이 이것을 하시려고 HTML을 수정하는 방법을 사용했어야 했는데요
이제 그러지 않아도 이미지 최적화를 하는 방법이 개선되었습니다.
아주 쉽습니다.
알트태그 HTML로 변환하지 않고 삽입하는 방법
이미지 순서대로 설명을 합니다.

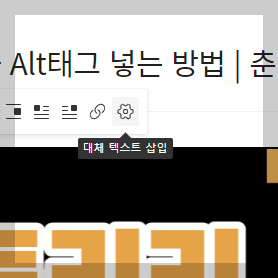
티스토리에 이미지를 삽입후 이미지를 더블클릭하면 이미지 상단으로 이미지를 컨트롤하는 메뉴팝업이 나옵니다.
여기서 가장 오른쪽의 톱니바퀴모양이 핵심입니다.

이 톱니바퀴모양으 설정이라고 오해할 수 있는데요
이것이 대체텍스트 삽입 (즉, Alt 태그를 넣는 삽입 버튼)

쉽게 찾기위해 '알트태그 삽입'이라고 넣어보겠습니다.

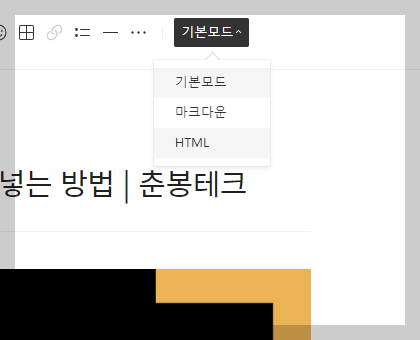
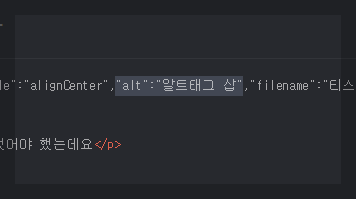
페이지 보기 모드를 HTML 모드로 변환하여 페이지의 HTML을 확인해봅니다.

이렇게 Alt태그가 쉽게 들어가 있는 것을 확인 할 수 있는데요
예전에는 이 알트태그를 HTML로 변환해서 하나하나 삽입해야 하다보니 이미지가 많을때나 여러경우에 따라서는 좀 힘든게 사실이었습니다...
점점 티스토리도 최적화에 노력을 많이 기울여 주는 플렛폼이 되어가는 부분 아주 칭찬합니다.
Alt태그는 왜 해야하는가?
알트태그? 안해도 됩니다.
안한다고 노출안되고 그런거 아닙니다.
그러나 검색을 노출시키는 포털의 AI는 사람이 아닌 로봇!!!
그러니 로봇이 이미지를 잘 이해하도록 설명을 부연해주면 그만큼 노출에 도움이 많이 되겠죠?
그래서 로봇이 보도록 이미지를 설명해주는 태그를 이미지에 붙여주는것이 알트태그!!!
그래서 이미지의 최적화 노출을 돕는 키워드로 지금은 많이 활용하고 있습니다.
티스토리 블로그 초보단계에서 여러가지 어려움이 있는 여러분을 유료 멘토로 도움을 드리고 있습니다.
어디에 물어보고 싶어도 막막한 티스토리 블로그의 앞길 길을 닦아드립니다.
상담내용에 만족하지 못하셨다면? 환불해 드립니다!!!
춘봉텍 家 합격자의 요약노트 | 블로그 및 온라인마케팅 상담
춘봉텍 1:1 상담 멘토링
ctee.kr